Screendesign Wintersemester 2024/25
Screendesign WS 2024/25
224353a Screendesign Wintersemester 2024/25
Dozent: Prof. Dr. Jürgen Scheible
What is screendesign about?
Making a Design concept (incl. Visual layout) of a website. Building a website in HTML&CSS (Coding).
Learning goals Part 1:
Conceptual design orientated approach: Understanding the conceptual basics of screen design. Understanding the design process. How to make a page layout.
Learning goals Part 2:
Technical design oriented approach: Gain practical experience on how to build a simple screen design from scratch using HTML & CSS (Coding). Learn how to make a page layout. Learn how to add text, images, video. Learn how to add navigation and interaction to a screen. Introduction to “Responsive Design” (Bootstrap). How to add a Facebook-Pixel to a website.
Project work task:
Students need to create screen designs for a website, presenting a product or service of one’s own choice. Project can be done individually or in a group of up to 4 persons. Language: English.
The project task consists of 2 parts:
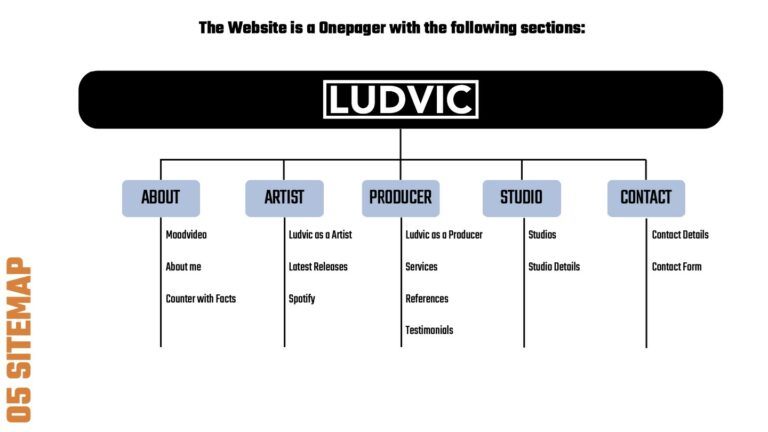
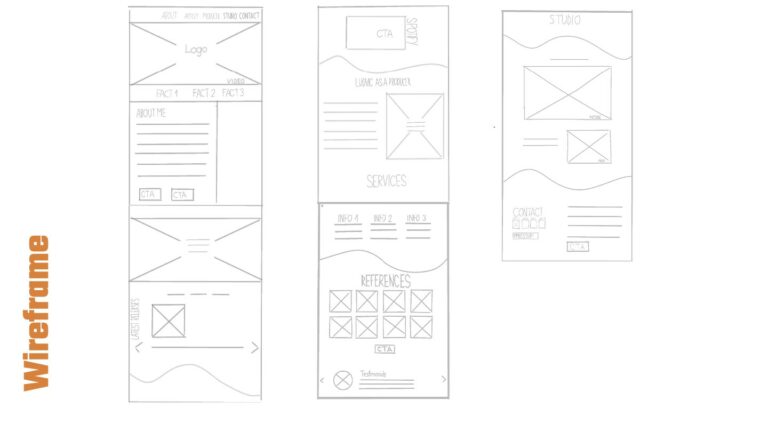
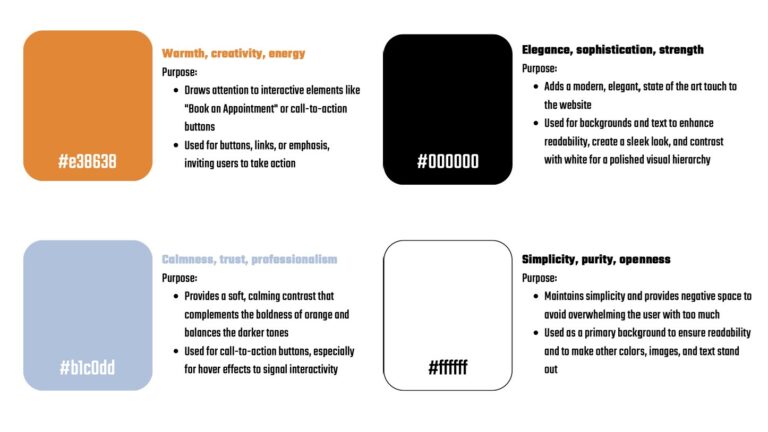
Design concept (style guide and wireframes, descriptions etc.)
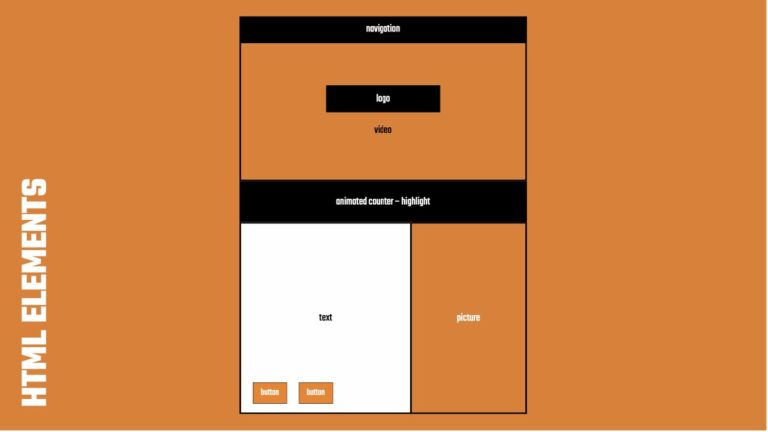
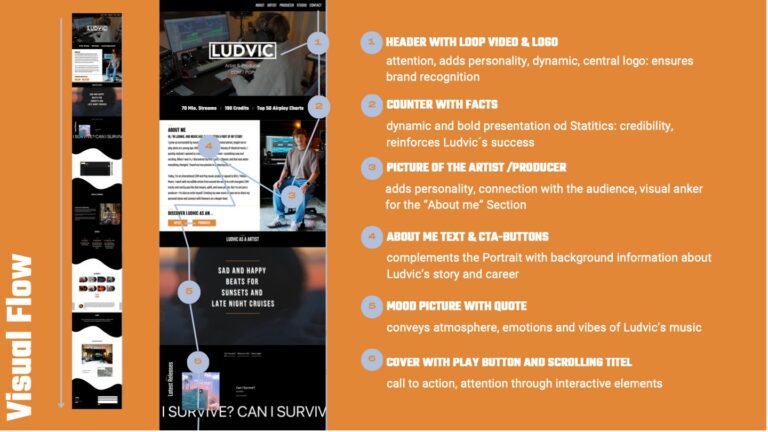
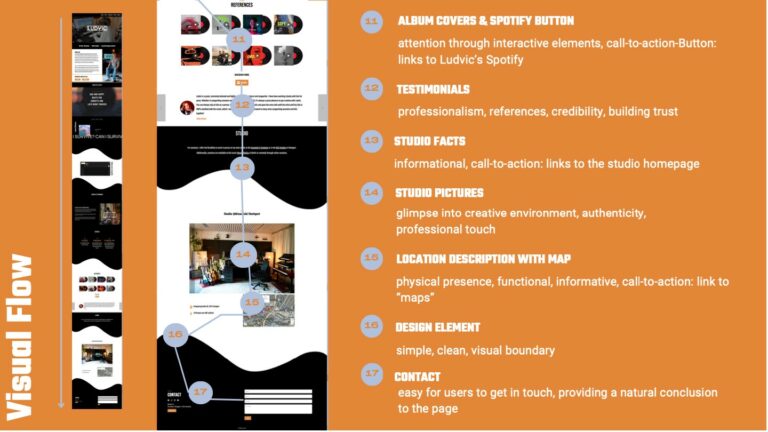
Realization of the screen design with HTML & CSS
Ludvic – Website for a Musicproducer & Artist
Learning goals:
Gain practical experience on how to to build a simple screen design from scratch using HTML and CSS. Learn how to make a page layout and how to add text, images, video. Learn how to add navigation and interaction to a screen.
Aufgabenstellung:
Die Studierenden müssen Screendesigns für eine Website erstellen, die ein Produkt oder eine Dienstleistung ihrer Wahl präsentiert. Das Projekt kann einzeln oder in einer Gruppe von bis zu 4 Personen durchgeführt werden. Sprache: Englisch.
Die Projektaufgabe besteht aus 2 Teilen:
Designkonzept (Styleguide und Wireframes, Beschreibungen usw.). Realisierung des Screendesigns mit HTML & CSS
Individueller Lösungsweg des Team:
We created a website for a an EDM and Pop Music Producer & Artist. We aimed to develop a website that highlights both his individual projects and collaborations with other artists. Zuerst wurde ein Moodboard erstellt und Inspirationen gesammelt. Anschließend wurde ein Styleguide festgelegt und sich auf ein einheitliches Branding geeignet. Nachdem die Subpages definiert wurden, konnte das Layout der Seite durch erste Sketches und anschließend Wireframes visualisiert werden. Anschließend wurde die Website mit HTML und CSS umgesetzt.
Studentische Arbeit:
Chiara Franssen, Helen Kelsch, Fabienne Kroll, Leon Cakal, Amina Tagijew
Weitere Projekte aus dem Studiengang Werbung und Marktkommunikation.